Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | $ hexo new "My New Post" |
More info: Writing
Run server
1 | $ hexo server |
More info: Server
Generate static files
1 | $ hexo generate |
More info: Generating
Deploy to remote sites
1 | $ hexo deploy |
More info: Deployment
表达类标签组件
emoji 表情包
内置了可配置的表情标签 

 使用方法如下:
使用方法如下:
1 | {% emoji 爱你 %} |
如果对高度有特别要求,可以指定高度,例如:





1 | <center>{% emoji blobcat ablobcatrainbow height:1em %}{% emoji blobcat ablobcatrainbow height:2em %}{% emoji blobcat ablobcatrainbow height:3em %}{% emoji blobcat ablobcatrainbow height:2em %}{% emoji blobcat ablobcatrainbow height:1em %}</center> |
1 | {% emoji [source] name [height:1.75em] %} |
其中 source 可省略,默认为配置中的第一个 source(详见「引入表情包」部分)
表情速查表:Stellar内嵌blobcat小表情
1 | tag_plugins: |
在配置文件中,文件名用
{name}代替。
mark 标记标签
支持多彩标记,包括:默认 红 橙 黄 绿 青 蓝 紫 亮 暗 警告 错误 一共 12 种颜色。
1 | 支持多彩标记,包括:{% mark 默认 %} {% mark 红 color:red %} {% mark 橙 color:orange %} {% mark 黄 color:yellow %} {% mark 绿 color:green %} {% mark 青 color:cyan %} {% mark 蓝 color:blue %} {% mark 紫 color:purple %} {% mark 亮 color:light %} {% mark 暗 color:dark %} {% mark 警告 color:warning %} {% mark 错误 color:error %} 一共 12 种颜色。 |
hashtag 标签
Stellar Hexo GitHub Gitea如果没有指定颜色,且没有设置默认颜色,则随机取一个颜色,快来试试吧~
1 | {% hashtag Stellar https://xaoxuu.com/wiki/stellar/ %} |
image 图片标签
图片标签是一个精心设计的应对各种尺寸插图的标签,对于大图,可以放置一个「下载」按钮,语法格式如下:
1 | {% image src [description] [download:bool/string] [width:px] [padding:px] [bg:hex] [fancybox:bool/string] %} |
1 | src: 图片地址 |
横向铺满的图片
无论在什么宽度的设备上都希望横向铺满的图片,一般不需要额外操作。可以在链接后面写上图片描述,如有必要,可以通过设置 download:true 使其显示一个「下载」按钮链接指向图片地址,如果下载链接与显示的图片地址不同,可以 download:下载链接 来使其能够下载原图。
1 | {% image https://s.xaox.cc/xaoxuu/posts/202401131914137.jpg-hd 图片由 xaoxuu 拍摄于一个普通的阳光明媚的下午 download:https://s.xaox.cc/xaoxuu/posts/202401131914137.jpg-hd %} |
竖图(小图)优化
宽度较小而高度较大的图片,可以设置宽、高、填充间距、背景色等对其布局进行优化,使得它在不同宽度的屏幕下都能获得不错的视觉体验:

1 | {% image /assets/xaoxuu/mirror/apple/documentation/watchkit/06d45110-1dd7-49a4-a413-9f5159ecdd0e.png width:200px padding:16px bg:white %} |
如果不进行约束,在宽屏设备上会占用很大篇幅

可以设置填充宽度和颜色,支持 bg:var(--card) 动态颜色,能够适配暗黑模式:
1 | {% image /assets/wiki/stellar/icon.svg bg:var(--card) padding:16px %} |
支持 Fancybox 插件点击放大
由于 Stellar 主题的插件具有按需加载的特性,所以 Fancybox 插件默认也是已经配置好了的,在任意 image 标签中增加 fancybox:true 参数即可为特定图片开启缩放功能。如果一个页面没有任何地方使用,则不会加载 Fancybox 插件。
如果您希望全站所有的 image 标签都开启此功能,可在主题配置文件中修改以下参数:
1 | ######## Tag Plugins ######## |
从 1.28.1 版本开始,如果想在页面中展示较小的图片,但在 fancybox 中展示较大的高清的图片,可以用 fancybox:大图链接 参数。
quot 引用
适合居中且醒目的引用:
Stellar 是迄今为止最好用的主题
支持自定义引号:
 热门话题
热门话题
其中自定义引号素材在主题配置文件的 tag_plugins.quot 中配置:
1 | tag_plugins: |
写法如下
1 | 适合居中且醒目的引用:{% quot Stellar 是迄今为止最好用的主题 %} |
 特别引用
特别引用
此外,加上
el:h2/h3/h4/h5/h6可以作为标题使用
使用任意图标
从 1.26.5 版本开始,您可以通过 prefix 或 suffix 参数设置任意图标或图片,支持 URL 或 icons.yml 文件中配置,例如:
这是一个配置示例
写法如下
1 | {% quot 这是一个配置示例 %} |
poetry 诗词
莫笑农家腊酒浑,丰年留客足鸡豚。
山重水复疑无路,柳暗花明又一村。
箫鼓追随春社近,衣冠简朴古风存。
从今若许闲乘月,拄杖无时夜叩门。
1 | {% poetry 游山西村 author:陆游 footer:诗词节选 %} |
note 备注块
1 | {% note [title] content [color:color] %} |
1 | title: 标题(可选) |
具有标题的备注块
直接写备注内容,默认是和代码块一样的样式,第一个空格前面的是标题,后面的是正文,如果标题中需要显示空格,请使用 代替。
这是正文 哈哈。
1 | {% note 这 是标题 这是正文 哈哈。 %} |
彩色备注块
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
一共支持12种颜色,可以满足几乎所有的需求了
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
1 | {% note 一共支持12种颜色,可以满足几乎所有的需求了。 color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。 %} |
link 链接卡片
外链卡片标签的语法格式为:
1 | {% link href [title] [icon:src] [desc:true/false] %} |
参数含义:
1 | href: 链接 |
1 | 不带摘要的样式: |
随着网站流量的增加,使用主题默认的 api 很可能会导致流量超限,推荐使用自部署的 api 抓取网站信息。参考下方仓库的 README 。
并在主题配置中填入你的 api
1 | services: |
okr 目标管理
这个功能在 1.20.0 版本后开始支持,这是一个 OKR(Objectives and Key Results)示例:
来自2025年的复盘:已《基本》实现目标 
- 当 KR 进度为 100% 时,标签默认显示为 已完成
- 当 KR 未设置进度时,默认为 0%
- 当 O 未设置进度时,则显示所有 KR 进度平均值
您可以在 _config.yml 文件中修改标签的颜色和文案
您可以在 _config.yml 文件中增加任意的标签配置
写法如下:
1 | {% okr o1 %} |
copy 复制行
对于单行内容,可以使用 copy 标签来实现复制功能:
您可以设置 git:https 或者 git:ssh 或者 git:gh 来快速放置一个 git 仓库链接:
1 | {% copy curl -s https://sh.xaox.cc/install | sh %} |
radio 单选
1 | {% radio 没有勾选的单选框 %} |
1 | checked: true/false |
checkbox 复选
1 | {% checkbox 普通的没有勾选的复选框 %} |
1 | checked: true/false |
navbar 导航栏
文章内也可以插入一个导航栏:
1 | {% navbar active:/wiki/ [文章](/) [项目](/wiki/) [留言](#comments) [GitHub](https://github.com/xaoxuu/) %} |
active 传入要高亮的那个按钮的 url
frame 设备框架
1 | {% frame iphone11 img:/assets/demo-loading.png video:/assets/demo-loading.mp4 focus:top %} |
文本修饰标签集
- 这是
密码 标签 - 这是 下划线 标签
- 这是
着重号 标签 - 这是
波浪线 标签 - 这是
删除线标签 - 这是 上角标 标签
- 这是 下角标 标签
- 这是 键盘样式 标签,试一试:⌘ + D
1 | - 这是 {% psw 密码 %} 标签 |
容器类标签组件
box 盒子容器
note 标签就是使用 box 容器实现的,它们样式是相同的:
1 | {% box [title] [color:color] [child:codeblock/tabs] %} |
彩色代码块
设置 child:codeblock 并设置 color:颜色枚举 可以实现 10 种不同颜色的代码块,彩色代码块一般可以用在代码正确与错误的示范对比场景。
不推荐的写法
1 | func test() -> () { |
嵌套其它标签
例如嵌套一个 tabs 标签:
folding 折叠容器
折叠块标签的语法格式为:
1 | {% folding title [codeblock:bool] [open:bool] [color:color] %} |
1 | codeblock: true/false |
彩色可折叠代码块
备注标签相较于旧版进行了增强,可以实现更多种颜色,还可以通过设置 child:codeblock 来实现可折叠的代码块。以下是一个默认打开的代码折叠框:
默认打开的代码折叠框
1 | func test() { |
代码如下:
1 | {% folding child:codeblock open:true color:yellow 默认打开的代码折叠框 %} |
危险,请不要打开这个
通过设置颜色,以实现更醒目的作用,但不要滥用色彩哦~
警告,真的很危险
通过设置颜色,以实现更醒目的作用,但不要滥用色彩哦~
最后一次警告,千万不要打开这个
不要说我们没有警告过你,Windows 10 不是為所有人設計,而是為每個人設計。
folders 多个折叠容器聚合
样式相比 folding 简单一些,适用于多个折叠标签平铺显示的场景,例如题目列表:
题目1
这是答案1
题目2
这是答案2
题目3
这是答案3
代码如下:
1 | {% folders %} |
tabs 分栏容器
这个标签移植自 NexT 主题,但做了以下修改:
- 支持设置
align:center来使内容居中 - 设置默认激活的标签方式为
active:1而非, 1(使用默认格式降低学习成本,且显式声明可读性更强) - 不需要
<!-- endtab -->来作为结束标识(因为 Stellar 会自动判断) - 不需要
tabs id来保证唯一性(因为 Stellar 会设置唯一标识) - 不支持
@icon方式设置图标(因为 Stellar 不再内置fontawesome图标库) - 轮廓样式简化,可以搭配其它容器类标签嵌套使用。

1 | let x = 123 |
| a | b | c |
|---|---|---|
| a1 | b1 | c1 |
| a2 | b2 | c2 |
grid 网格分区容器
这个功能在 1.24.0 版本后获得重构,支持固定列数、动态列数、设置间距和圆角。
默认的布局为【最小宽度为240px】即如果页面宽度大于 480px 则会显示为 2 列,大于 720px 则会显示为 3 列,以此类推,下面是效果:
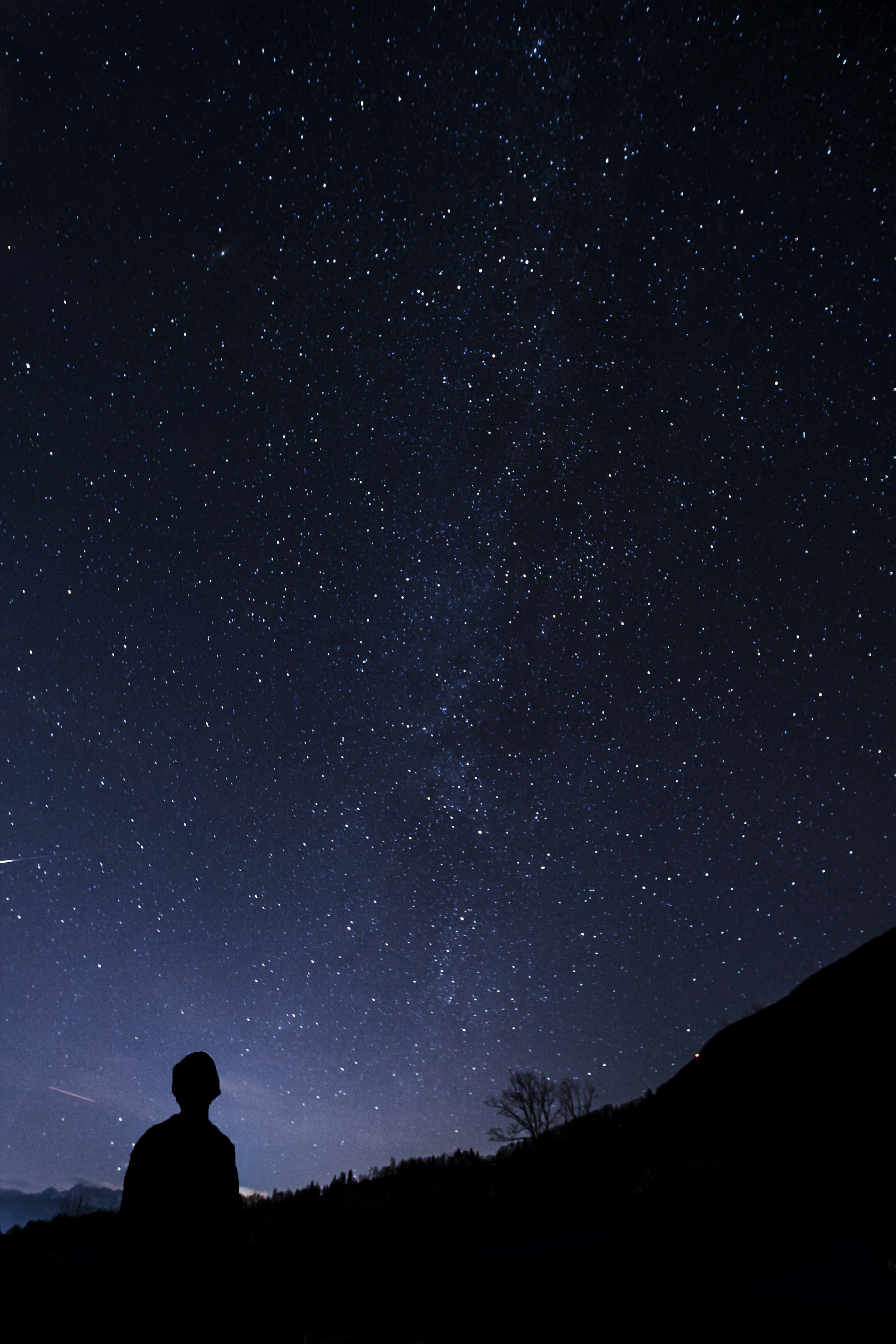
The Galactic Center is the rotational center of the Milky Way galaxy. Its central massive object is a supermassive black hole of about 4 million solar masses, which is called Sagittarius A*. Its mass is equal to four million suns. The center is located 25,800 light years away from Earth.
Ōwhiro Bay, Wellington, New Zealand
Published on May 31, 2022
SONY, ILCE-6000
Free to use under the Unsplash License
1 | {% grid %} |
如果要修改最小宽度,可以这样写:
1 | {% grid w:350px %} |
如果要固定为 2 列,可以这样写:
1 | {% grid c:2 %} |
普通 Box 样式:
cell 2
cell 4
可浮起的卡片样式:
cell 2
cell 4
1 | 普通 Box 样式: |
默认间距为 16px,如果需要修改,可以这样写:
1 | {% grid bg:card gap:32px w:120px %} |
cell 2
cell 4
默认圆角半径等同于卡片的圆角半径,如果需要修改,可以这样写:
1 | {% grid bg:card br:4px w:150px %} |
cell 2
cell 4
这里的 br 是 border-radius 的缩写,虽然和
<br>易混淆,但是我不知道是否有其他更好的命名,全称太长了。
gallery 图库容器
这个功能在 1.21.0 版本后开始支持,其内部只能填写 md 格式的图片。






1 | {% gallery %} |
详细用法请看这篇文章:
albums 专辑容器
类似于 gallery 但是支持点击跳转,数据来源于 blog/source/_data/links/group_id.yml
1 | {% albums group_id %} |
posters 海报容器
类似于 gallery 但是支持点击跳转,数据来源于 blog/source/_data/links/group_id.yml
1 | {% posters group_id %} |
banner 横幅容器
这个功能在 1.21.0 版本后开始支持,将会取代 about 组件,请尽快完成迁移。
用于独立页面顶部
1 | {% banner 随记 bg:/assets/banner/notes.jpg %} |
用于用户个人资料页
1 | {% banner 某某 这是个人简介 avatar:/assets/xaoxuu/avatar/[email protected] bg:/assets/banner/nebula.jpg %} |
用作文章摘要卡片
设置 link 可以让整个卡片响应点击事件,实现点击跳转到对应文章:
1 | {% banner 博客进阶:自动化部署 本文讲了如何利用脚本和 GitHub Actions 简化博客搭建和部署流程,提高效率。 bg:/assets/xaoxuu/blog/[email protected] link:/blog/20221126/ %} |





